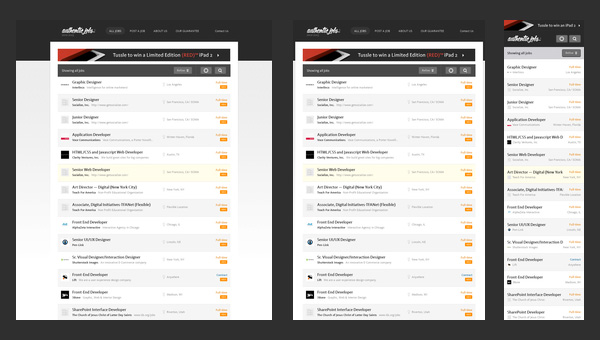
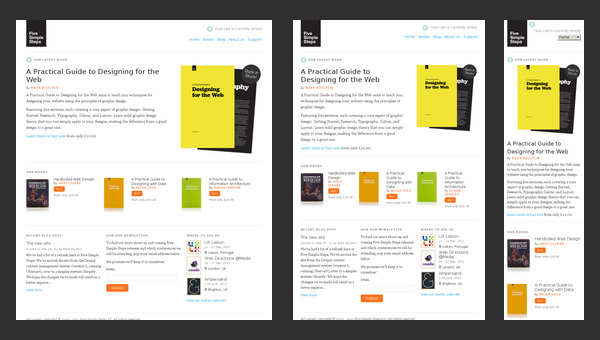
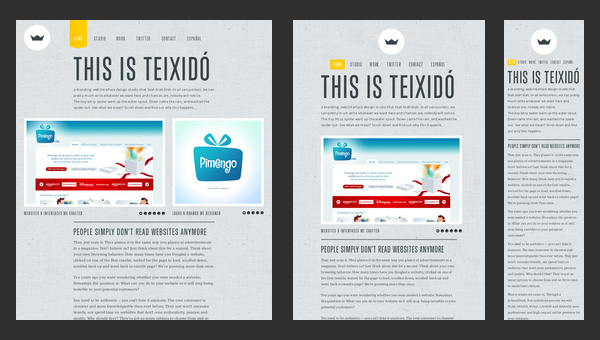
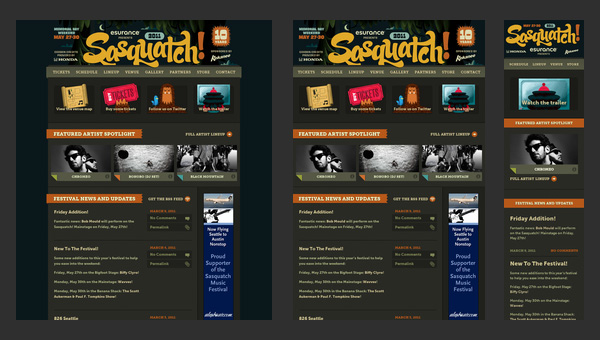
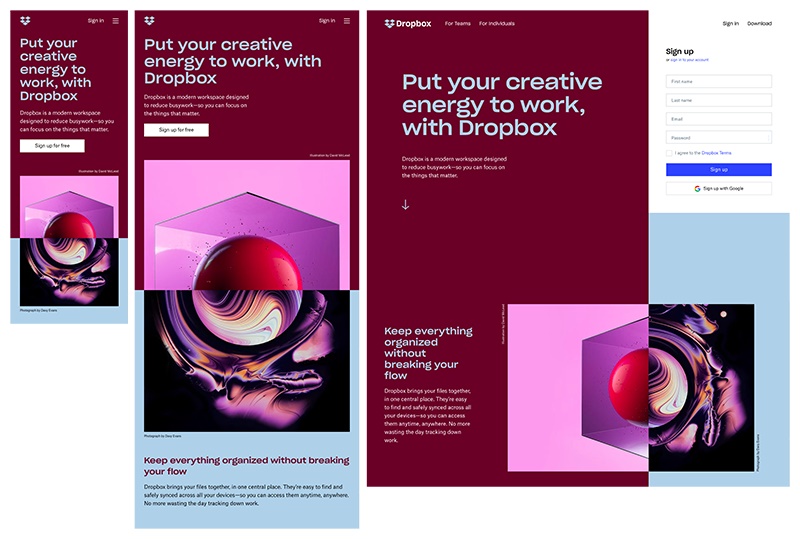
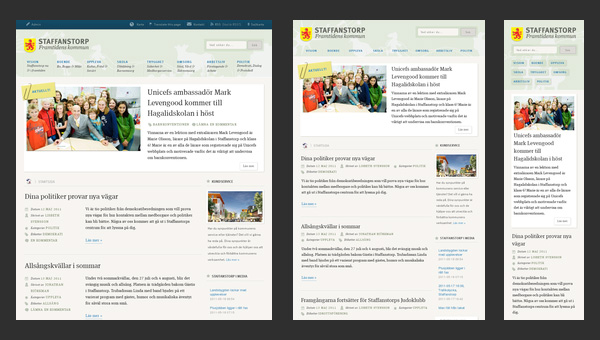
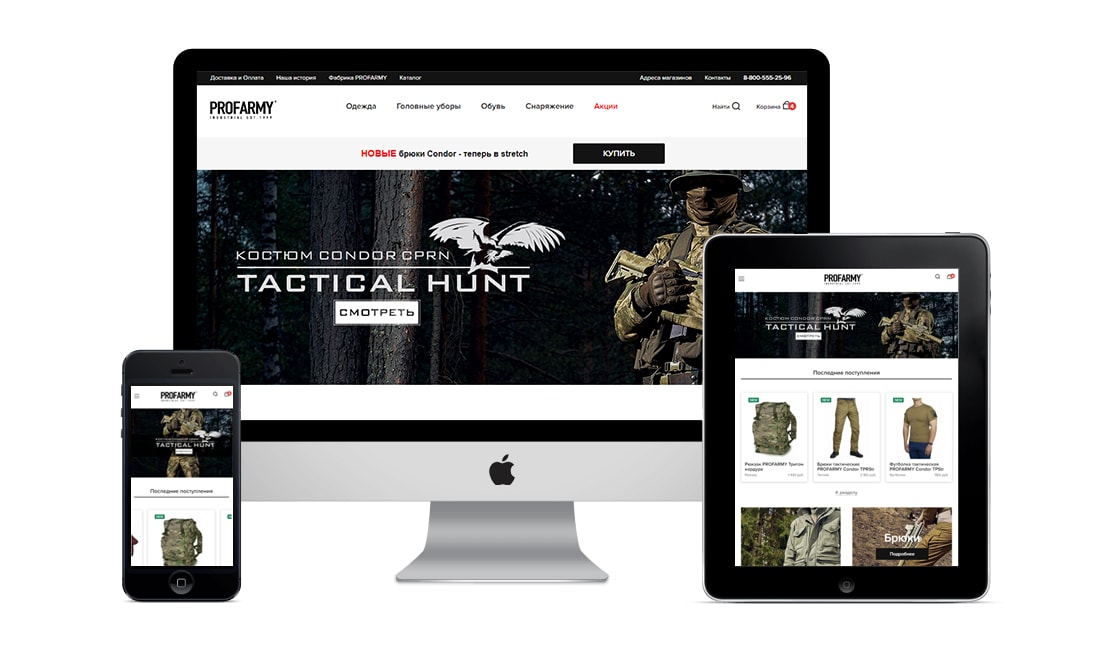
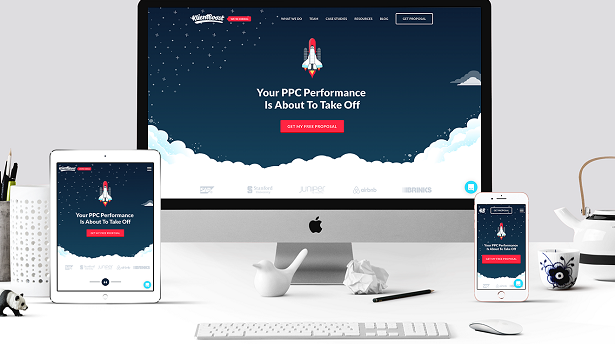
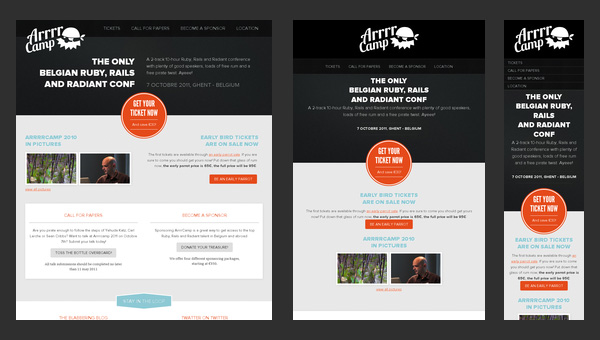
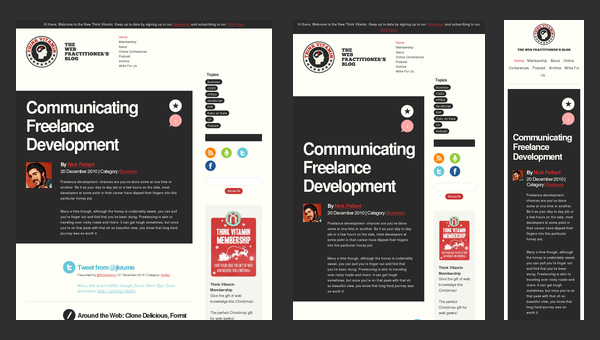
Лучшие адаптивные дизайны сайтов - 25 красивых адаптивных дизайнов сайтов

11 лучших конструкторов для создания сайта: подробный обзор
Раньше создание сайта мы начинали с определения базовых параметров шрифта. Он диктовал, какой будет ширина основной колонки с текстом, а все остальные элементы выстраивались сами собой. До недавнего времени этот подход работал, поскольку разрешения экранов были более или менее одинаковы. Сегодня же мы имеем дело с большим разнообразием размеров и разрешений. И это все немного усложнило.












Журнал «Код». В копилку всем, кто делает сайты. Чтобы страница выглядела именно так, как задумано дизайнером, используют CSS. Но держать в голове все стили и их параметры сложно — их сотни. Чаще всего разработчик помнит самые ходовые и популярные, а за остальными обращается к справочникам и специальным программам-генераторам. Мы уже писали о CSS, когда доделывали текстовый редактор и создавали собственный таймер.














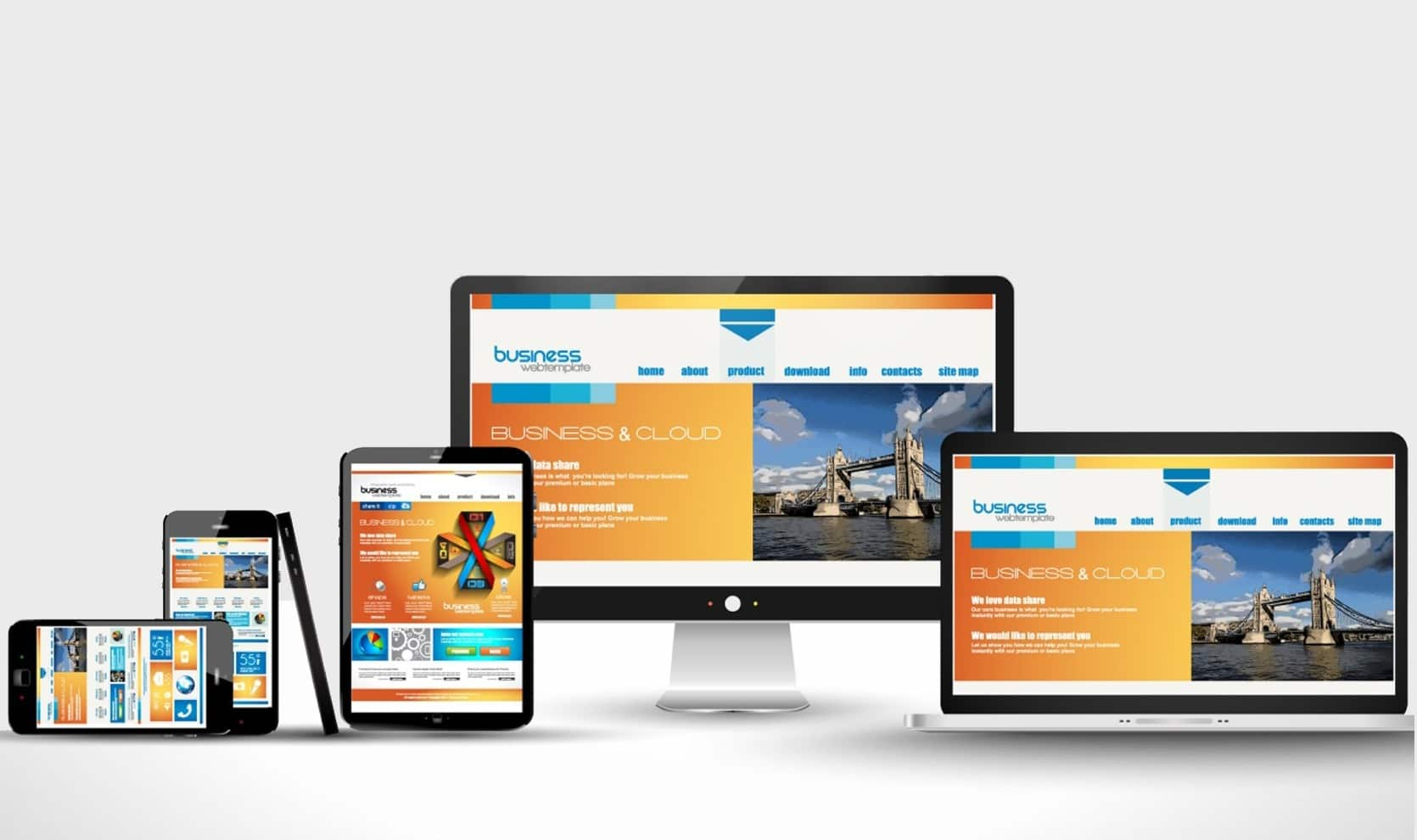
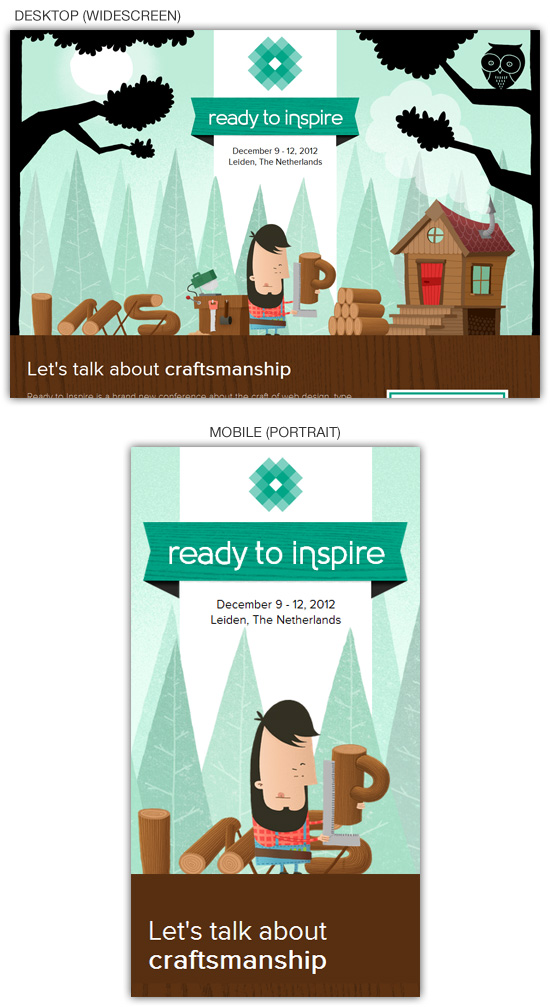
По вашему желанию, цена будет снижена , если:. Адаптивный дизайн сайта — это оформление веб-страниц для оптимального отображения и удобного взаимодействия с пользователем. Целью создания адаптивного дизайна является оптимизация под любой тип устройств и формат экранов. Существует два подхода к разработке адаптивного дизайна сайта. Они основаны на первичности создания: интерфейса для смартфона или веб-сайта. Ведь телефон используется в первую очередь для быстрого решения задач — поиска информации, сравнения цен, оплаты счетов.